ネットショップを運営していると全商品に共通で表示させたい注意文や注釈があると思います。商品ごとに毎回入力するのは非常に手間です。カラーミーショップで全商品の商品ページや特定カテゴリの商品のみ注意文や注釈を表示させるカスタマイズ方法です
カラーミーショップの商品ページに一括で注意文や注釈を表示させる方法
カラーミーショップの商品ページに一括で注意文等を登録するには、「商品詳細」のテンプレートをカスタマイズします。
※カスタマイズは自己責任でお願いします。常に元に戻せるような状態で作業をしてください。
簡単に言うと、デザイン編集にて「商品詳細」のテンプレートの適正な位置に文章を書き込めばその文章が全商品で表示されるようになります。この適正な位置というのが難しいと思うのですが、多くのケースでは、商品詳細説明の下に表示させたいのではないかと思います。
商品詳細説明の下に注意文を表示させたい場合
まずは論より証拠ということで実例の紹介です。
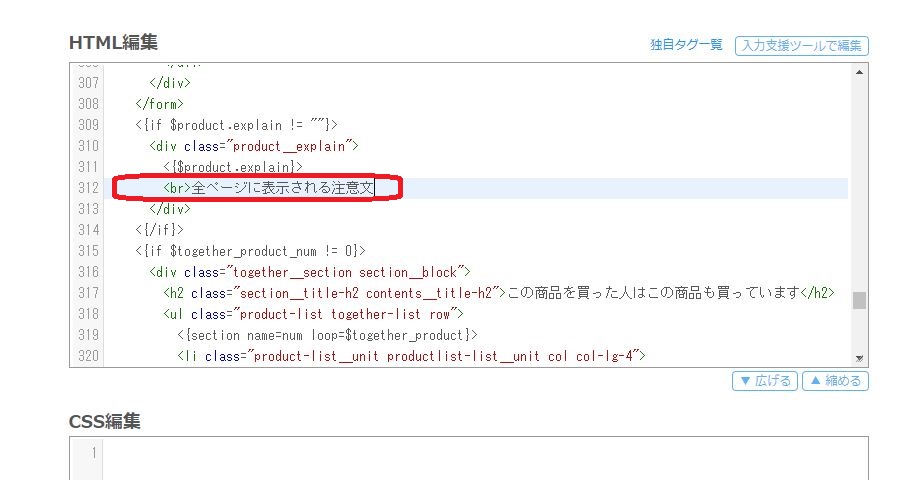
▼下記のようにテンプレートに全ページに表示される注意文」という文章を追加しました。

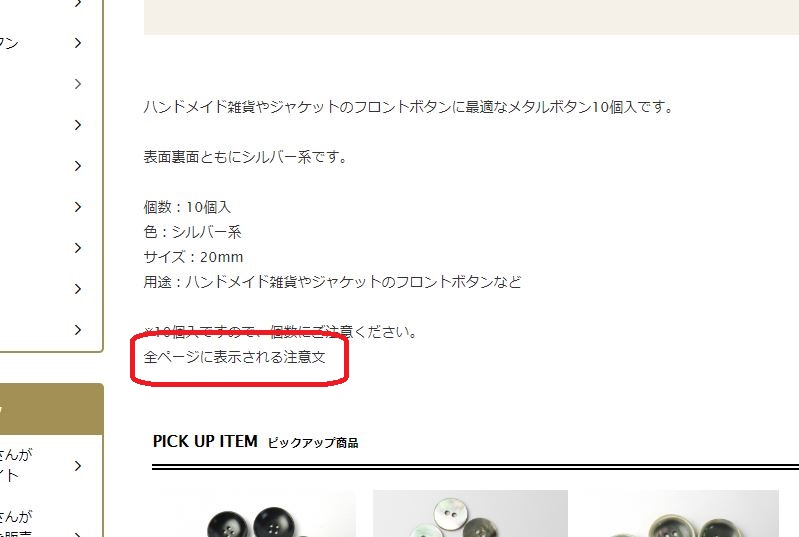
▼そうすると同じ文章が商品ページの商品詳細説明の下に表示されます。

上の画像を見ていただくとお分かりいただけるのですが、<{$product.explain}>というタグの下に文章を挿入しています。<{$product.explain}>というのが「商品詳細説明」を表示させるタグです。全商品に共通する商品の取り扱いに関する注意事項や配送方法に関する注意事項はこのようにすることで表示することができます。もちろん文字色を変えたり、画像を挿入することもできます。HTMLがわからない方は、「入力支援ツール」を使って挿入すると良いです。
他の場所に文章を表示させたい方は、テンプレートのどこに文章を書けばよいのかということを試行錯誤して探してもらえればと思います。
全商品ではなく「売り切れ商品」のみに表示させたり、特定カテゴリだけに表示させたい文章がある場合
掲載している多くの商品に表示させたい文章だけど、特定の条件の商品にだけ表示させたいという場合があると思います。その一例を紹介します。
「売り切れ商品」(在庫切れ)のみ、もしくは「販売中商品」にのみ表示させたい場合
例えば、在庫切れ商品の取り寄せについての注釈を挿入したいというようなケースがあると思います。その場合には、下記のような if文で分岐させてあげるとよいです。
<{if $product.soldout_flg == 0}>
<br>売り切れ商品にのみ表示させたい文章<br>
<{/if}>
ちなみに逆に販売中の商品にのみ表示させたい場合には、
<{if $product.soldout_flg == 1}>
<br>販売中の商品にのみ表示させたい文章<br>
<{/if}>
とします。
特定のカテゴリの商品にのみ表示させたい注意文
特定のカテゴリの商品について商品の取り扱いに関する注意文を表示させたい、サイズの目安に関する文章を表示させたいということがあった場合には、下記のようにカテゴリで分岐させてあげると指定したカテゴリでのみ文章が表示されます。
<{if $bid_name == "xxxxxx"}>
<br>カテゴリID:xxxxxxの商品ページに表示される注意文<br>
<{/if}>
※カテゴリIDは、カテゴリページのURLで cbid=xxxxxx と表示される数字です。
グループ単位でも同じことができればいろいろなことができると思うのですが、商品ページでグループを指定する方法がよくわかりません。(できない感じがします。。)もし、ご存知の方がおられれば教えてください。