カラーミーショップではさまざまなテンプレートが利用できます。個人的にはSEO観点から「SEOテンプレート」の利用をおススメしています。
いろいろなテンプレートから選べるのですが、レイアウトは気に入ったのに色が気に入らないというケースがあります。テンプレートのカラー変更は簡単にできますので、その方法をご紹介します。
カラーミーショップのテンプレートカスタマイズ(カラーの変更)
カラーミーショップのテンプレートは、HTML・CSSの知識があれば比較的容易にカスタマイズをすることができます。ですが、HTML・CSSの知識が無ければなかなか難しいと思います。
特に、SEOテンプレートはカラーバリエーションが少ないので、ショップの取り扱い商品のイメージと違うので使えないと思われているケースも多いと思います。一部の色を変更するとかなりイメージを変えることができますのでチャレンジしてみてください。
テンプレート編集で色の変更ができる
主たる部分に使われている色については、カラーミーショップの機能を使って変更することができます。
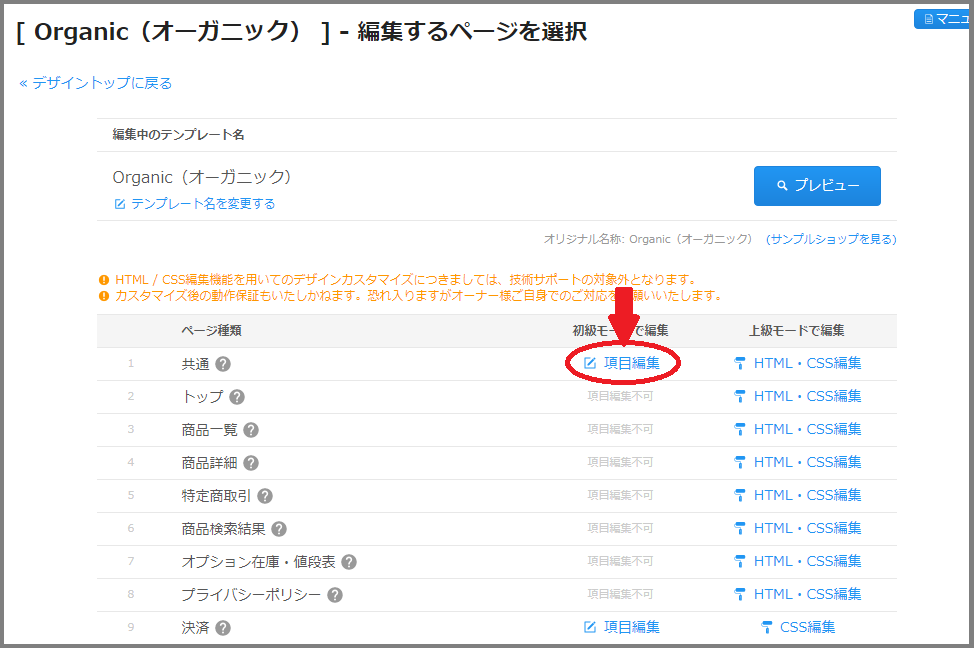
ショップ作成>デザイン>テンプレート編集で下記のページを開いて、「共通」の「初級モードで編集」の「項目編集」を開いてください。

そうすると、下記のようなページが開きます。
見ていただいたらわかるように「ページ背景色 」「ページ背景画像URL 」「リンク文字色(通常時) 」「リンク文字色(マウスが当たってる時) 」「フォント色(全体)」の変更をすることができます。同様に「決済」「お問合せ」「マイアカウント・会員ログイン」「友達に教える」「メルマガ登録・解除」「レビュー」についても一部の色を変更することができます。

初級モードの編集で変更できない場所は、上級モードで変更
初級モードの編集で変更できない場所は、上級モードで変更をしていく必要があります。HTMLやCSSがわからない人にとっては、上級モードのページを開いた瞬間に閉じてしまうのではないでしょうか。
確かに、知識がないとちんぷんかんぷんだと思いますが、一部を変更するだけであれば、全体が理解できなくても大丈夫です。
今回は簡単に色を変更する方法を教えます。 まず、ブラウザは、Chromeを使ってください。Chromeをインストールしていない方はこちらからできます。→Google Chrome
1.chromeで変更したいページを表示してください。
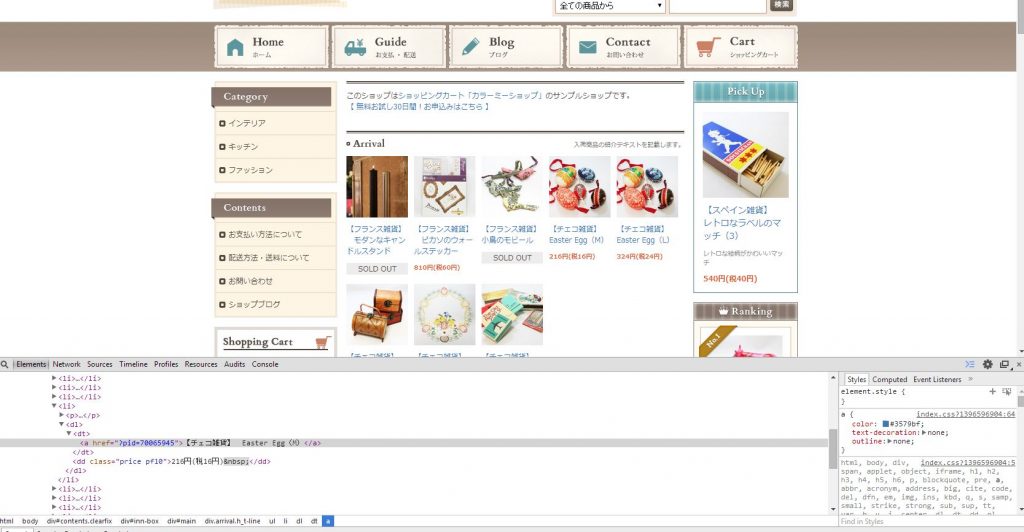
2.次にブラウザ上の変更したいところで右クリックをして、「要素を検証」をクリックしてください。そうすると下記のような形に表示されると思います。

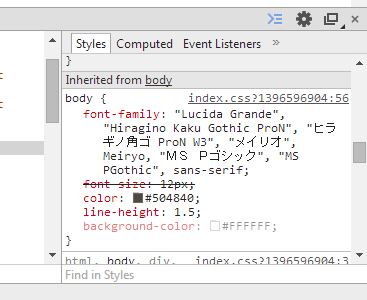
3.右下のウィンドウで下記のように「■#xxxxxxx」と色が指定されている箇所を探してください。この#xxxxxxxの部分がカラーコードという色を指定しているコードです。

4.先ほど見つけた「■#xxxxxxx」の#xxxxxxxを変更したいカラーコードに変更します。カラーコードは、こちらのサイトなどで探してください。→http://goodsearch.jp/ut3/color1.html
カラーコードを変更するとchrome上でサイトの色が変わったことが確認できると思います。もし、思っているのと違う場所が変わった場合には、他の箇所の「■#xxxxxxx」を探して変更してみてください。
5.カラーコードを書き換えた時点で、chrome上では色が変わっていますが、それはあなたのchrome上でのことで、他のブラウザではもとのままです。一般の利用者が見るページの色を変更するには、カラーミーショップでテンプレートを変更する必要があります。先ほどchromeで変更したことと同じことをカラーミーショップのテンプレートに反映すれば変更完了です。
6.カラーミーショップのテンプレートを上級モードで編集からCSSを変更します。該当箇所がどこかということは根気よく探すしかありませんが、少しヒントです。サイト全体を変更したいような内容は、テンプレートの種類「共通」に入っているケースが多いです。特にヘッダーメニューや左メニューは「共通」のCSSに入っています。また、ブラウザ上で該当箇所を探すよりも、メモ帳などにコピーをして、「■#xxxxxxx」を検索して、上下の記述とchromeの右下ウィンドウに表示されている内容を見比べていくと見つけやすいでしょう。
いかがでしたでしょうか。わからなければコメントいただければできる限り回答させていただきます。
※テンプレート変更の際には元に戻せなくならないように、テンプレートをコピーして作業してください。